Spotboks

Spotbokse giver en stor fleksibilitet til at opbygge en side med præcis det indhold og de budskaber du ønsker på den pågældende side.
En Spotboks kan indeholde billeder / tekst og animationer.
Hvert element i spotboksen er oprettet som sit eget lag og lagt oven på hinanden - til én samlet spotboks.
Hvert lag kan så animeres med én eller flere animationer - sådan at den samlede spotboks kan indeholde flere animationer på forskellige lag.
Her følger selve beskrivelsen af mulighederne i spotboksen.

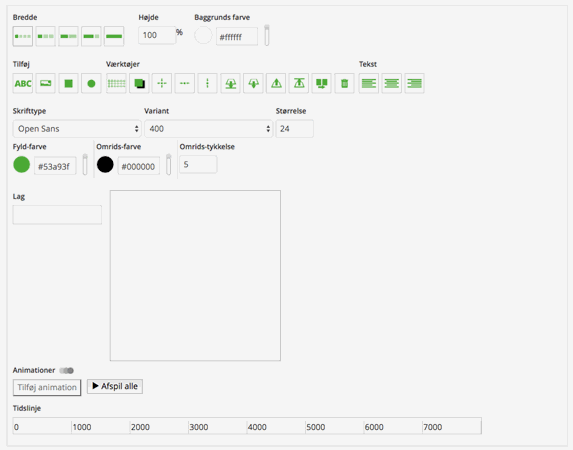
Her vælges bredden og højden på selve spotboksen - det er også muligt at vælge en baggrundsfarve til hele spotboksen.
På slideren yderst til højre - kan man vælge gennemsigtigheden på baggrunds farven.

Her vælges om der skal tilføjes tekst / billede / firkant eller en cirkel i spotboksen.
Billede vælges fra mediearkivet.

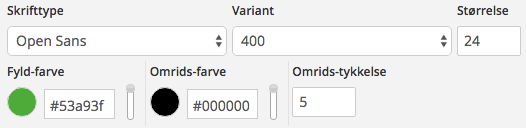
Teksten kan formateres med forskellige skrifttyper og størrelse. Variant bruges til tykkelsen på skriften.
Fyld-farve er farven på teksten - med tilhørende slider for gennemsigtighed.
Omrids-farve er farven på en streg rundt om teksten - med tilhørende slider for gennemsigtighed.
Omrids-tykkelse er selve tykkelsen på omrids-stregen rundt om teksten.

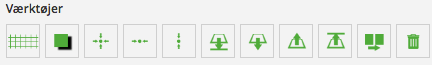
1 2 3 4 5 6 7 8 9 10 11
1. Guide-linjer - ligger hjælpe-gitterlinier over selve spotboksen. Disse gitterlinier gemmes IKKE - de er kun til hjælp bed oprettese af spotboksen.
2. Skygge - laver en skygge under det element som er valgt.
3. Centrér - centrerer elementet i midten af spotboksen.
4. Centrér horizontalt - centrerer elementet horizontalt i spotboksen.
5. Centrér vertikalt - centrerer elementet vertikalt i spotboksen.
6. Flyt nederst - elementet flyttes nederst i rækkefølgen af lag
7. Flyt ned - elementet flyttes ét lag ned i rækkefølgen af lag.
8. Flyt op - elementet flyttes ét lag op i rækkefølgen af lag.
9. Flyt øverst - elementet flyttes øverst i rækkefølgen af lag.
10. Kopier - elementet kopieres til et nyt lag.
11. Fjern - elementet slettes.

Teksten kan venstre / center eller højre-stilles - dette er ikke i forhold til spotboksen - men i forhold til resten af teksten i elementet.

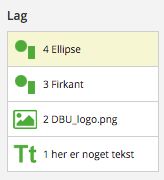
Her vises de lag som der er oprettet i spotboksen.
Efter ikonerne til venstre - står det nummer som laget har. Her vises lag 1 - 2 - 3 - 4

Hvert lag kan have animationer - det vil sige af elementet i laget kan bevæge sig på forskellige måder.
Laget skal markeres (som nummer 4 er her) og derefter tilføjes animationerne.
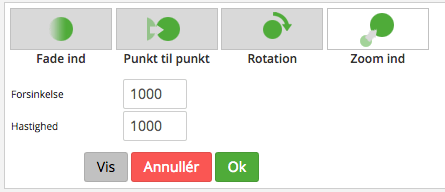
'Afspil alle' hvis alle animationer i denne spotboks.

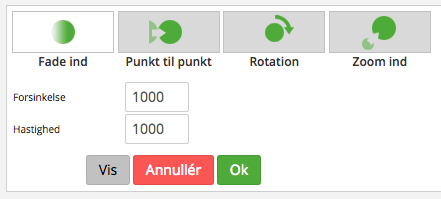
Fade ind bruges til at vise et element - fra at være skjult til det kan ses.
Forsinkelse er værdien for hvor lang der går inden elementet starter animationen.
Hastigheden er værdien for hvor hurtigt animationen skal kører og samtidig for hvor lang tid inden den er færdig.
'Vis'-knappen vises animationen på elementet.
'Annullér'-knappen er til at annullere selve animationen
'Ok'-knappen er til at godkende animationen på elementet.

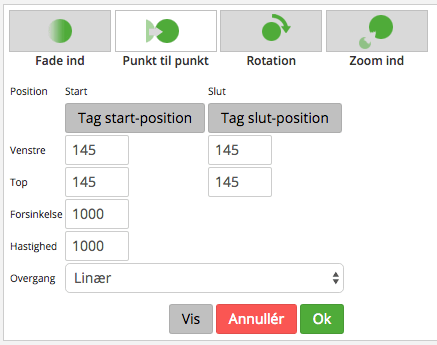
Punkt til punkt er til at få elementet til at bevæge sig fra start-positionen til slut-positionen i en lige linie.
Flyt elementet til start-positionen og tryk på knappen 'Tag start-position' - flyt derefter elementet til slut-positionen og tryk på knappen 'Tag slut-positionen'.
Nu er bevægelsen oprettet - så manger der forsinkelse / hastighed og overgang
Forsinkelse er værdien for hvor lang der går inden elementet starter animationen.
Hastigheden er værdien for hvor hurtigt animationen skal kører og samtidig for hvor lang tid inden den er færdig.
Overgang er til selve bevægelsen - som kan være linær / elastik eller bounce
'Vis'-knappen vises animationen på elementet.
'Annullér'-knappen er til at annullere selve animationen
'Ok'-knappen er til at godkende animationen på elementet.
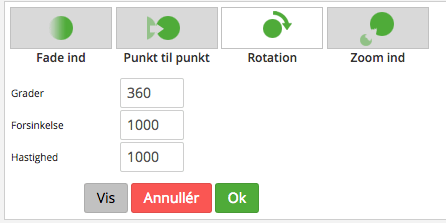
Rotation bruges til at dreje elementet om sit eget midt-punkt.
Grader bruges til hvor mange gange (eller halve) som elementet skal dreje.
Forsinkelse er værdien for hvor lang der går inden elementet starter animationen.
Hastigheden er værdien for hvor hurtigt animationen skal kører og samtidig for hvor lang tid inden den er færdig.
Overgang er til selve bevægelsen - som kan være linær / elastik eller bounce
'Vis'-knappen vises animationen på elementet.
'Annullér'-knappen er til at annullere selve animationen
'Ok'-knappen er til at godkende animationen på elementet.

Zoom ind bruges til at zoom ind på elementet fra lille til normal størrelse.
Forsinkelse er værdien for hvor lang der går inden elementet starter animationen.
Hastigheden er værdien for hvor hurtigt animationen skal kører og samtidig for hvor lang tid inden den er færdig.
Overgang er til selve bevægelsen - som kan være linær / elastik eller bounce
'Vis'-knappen vises animationen på elementet.
'Annullér'-knappen er til at annullere selve animationen
'Ok'-knappen er til at godkende animationen på elementet.
Alle lag kan have flere animationer på selve laget - så man kan godt have et element som zoomer samtidig med at det roterer og fader ind :)

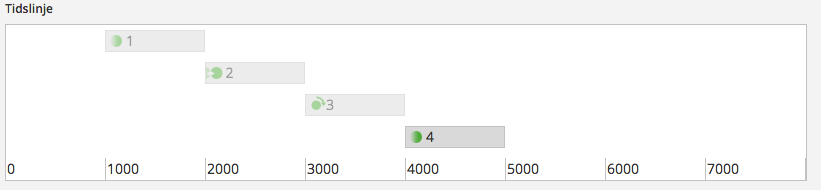
Tidslinjen vises alle animationer i selve spotboksen og hvordan de starter i forhold til hinanden og hvor lang tid de er om at slutte.
Skal man redigere i en animation - så klikker man på selve animationen i tidslinjen.
Det er også på den måde - at man fjerner/sletter en animation igen - fra et lag.
Klik på animationen og vælg 'Fjern'-knappen - som kommer frem ved redigering af en animation.