|
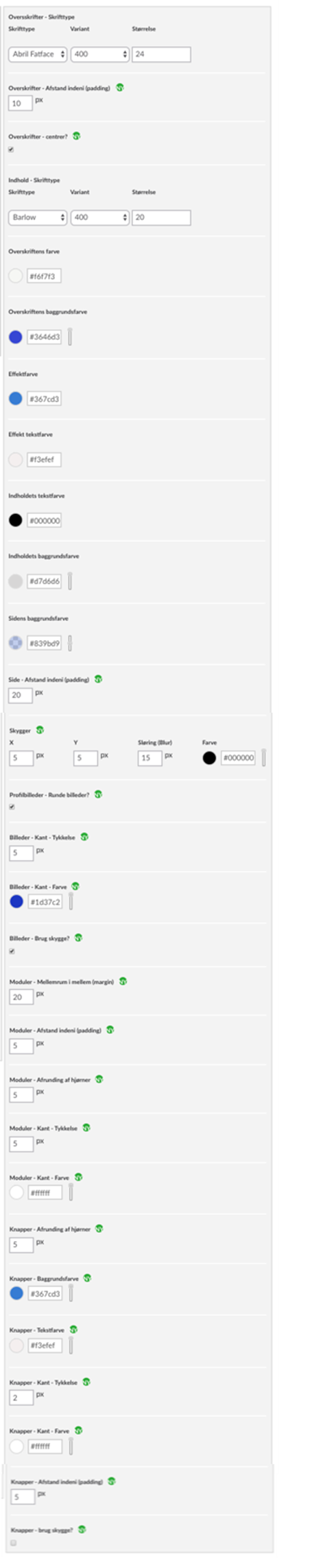
Overskrifter - Skrifttype:
Her bestemmes skrifttypen / tykkelse / størrelse - som bruges i overskriften på alle moduler
Overskrifter - Afstand indeni (padding):
Her bestemmes afstanden fra overskriften og ud til kanten af modul
Overskrifter - centrer:
Her bestemmes om overskriften i modulerne skal være centreret
Indhold - Skrifttype:
Her bestemmes skrifttypen / tykkelse / størrelse på den tekst der står inde i selve modulerne
Overskriftens farve:
Her bestemmer man - ved at trykke på cirklen eller skrive farvekoden direkte - hvilken farve moduloverskriften skal skrives med.
Overskriftens baggrundsfarve:
Her bestemme man - ved at trykke på cirklen eller skrive farvekoden direkte - hvilken farve man skal have bag ved overskriften i modulerne. Man kan også bestemme gennemsigtigheden - ved at rykke op eller ned på den lille slider ved siden af farvekoden.
Effektfarve:
Her bestemmer man - ved at trykke på cirklen eller skrive farvekoden direkte - hvilken farve der skal være f.eks. bag ved spillernavne eller bag klubnavn i stillingen
Effekt tekstfarve:
Her bestemmer man - ved at trykke på cirklen eller skrive farvekoden direkte - hvilken farve der skal skrive med oven på effektfarven.
Indholdets tekstfarve:
Her stemmer man - ved at trykke på cirklen eller skrive farvekoden direkte - hvilken farve teksten i modulerne skal vises med.
Indholdets baggrundsfarve:
Her bestemme man - ved at trykke på cirklen eller skrive farvekoden direkte - hvilken farve man skal have bag ved teksten i modulerne. Man kan også bestemme gennemsigtigheden - ved at rykke op eller ned på den lille slider ved siden af farvekoden.
Sidens baggrundsfarve:
Her bestemme man - ved at trykke på cirklen eller skrive farvekoden direkte - hvilken farve man skal have bag ved modulerne. Man kan også bestemme gennemsigtigheden - ved at rykke op eller ned på den lille slider ved siden af farvekoden.
Side - Afstand indeni (padding):
Her bestemmer man afstanden fra modulerne og ud til kanten på siden.
Skygge:
Her bestemmer man - ved at vælge værdier i x/y - hvor 'lang' selve skyggen skal være. Ved at vælge værdi i Sløring (Blur) - bestemmer man hvor præcis skyggen skal være og til sidst kan man vælge farven - ved at trykke på cirklen eller skrive farvekoden direkte. Man kan også bestemme gennemsigtigheden - ved at rykke op eller ned på den lille slider ved siden af farvekoden.
Profilbilleder - Runde billeder:
Her bestemmer man om profilbilleder skal vises som runde eller som standard (firkantede)
Billeder - Kant - Tykkelse:
Her bestemmer man om der skal være en kant - og tykkelsen på denne - rundt om profilbillederne.
Billeder - Kant - Farve:
Her bestemmer man hvilken farve - ved at trykke på cirklen eller skrive farvekoden direkte - kanten rundt om profilbillederne skal have. Man kan også bestemme gennemsigtigheden - ved at rykke op eller ned på den lille slider ved siden af farvekoden.
Billeder - Brug skygge:
Her bestemmer man om der skal være skygge bag ved profilbillederne. Værdierne fra 'Skygge' bruges her.
Moduler - Mellemrum imellem (padding):
Her bestemmer man afstanden mellem modulerne på hjemmesiden.
Moduler - Afstand indeni (padding):
Her bestemmer man afstanden fra modulets indhold ud til kanten.
Moduler - Afrunding af hjørner:
Her bestemmer man - om modulerne skal have afrundet hjørner.
Moduler - Kant - Tykkelse:
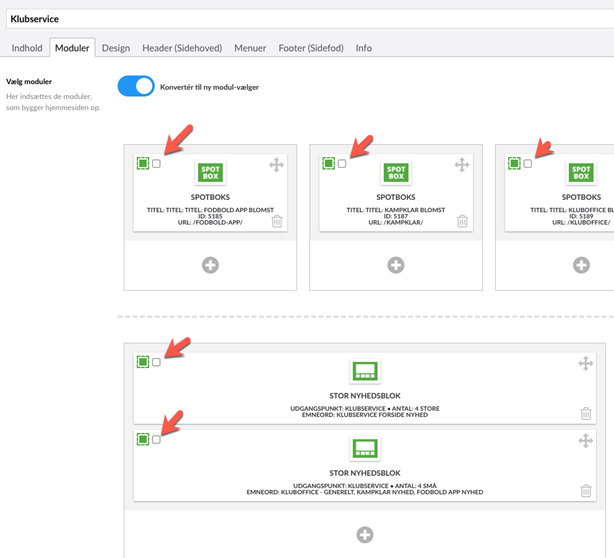
Her bestemmer man om modulerne skal have en kant rundt om. Dette skal også aktivt slåes til på de enkelte moduler - under fanen 'Moduler'
Moduler - Kant - farve:
Her bestemmer man farven - ved at trykke på cirklen eller skrive farvekoden direkte - på kanten rundt om modulerne. Man kan også bestemme gennemsigtigheden - ved at rykke op eller ned på den lille slider ved siden af farvekoden.
Knapper - Afrunding af hjørner:
Her bestemmer man - om knapperne skal have afrundet hjørner. Knapper bruges f.eks. ved tilmelding til nyhedsbrevet.
Knapper - Baggrundsfarve:
Her bestemme man - ved at trykke på cirklen eller skrive farvekoden direkte - hvilken farve knapperne skal have. Man kan også bestemme gennemsigtigheden - ved at rykke op eller ned på den lille slider ved siden af farvekoden.
Knapper - Tekstfarve:
Her stemmer man - ved at trykke på cirklen eller skrive farvekoden direkte - hvilken farve teksten i knapperne skal vises med.Man kan også bestemme gennemsigtigheden - ved at rykke op eller ned på den lille slider ved siden af farvekoden.
Knapper - Kant - Tykkelse:
Her bestemmer man om der skal være en kant på knapperne.
Knapper - Kant - Farve:
Her bestemmer man farven - ved at trykke på cirklen eller skrive farvekoden direkte - på kanten rundt om knapperne. Man kan også bestemme gennemsigtigheden - ved at rykke op eller ned på den lille slider ved siden af farvekoden.
Knapper - Afstand indeni (padding):
Her bestemmer man hvor meget afstand der skal være fra teksten på knappen og ud til kanten af knappen
Knapper - brug skygge:
Her bestemmer man om knapperne skal have en skygge. Værdierne fra 'Skygge' bruges her.
|